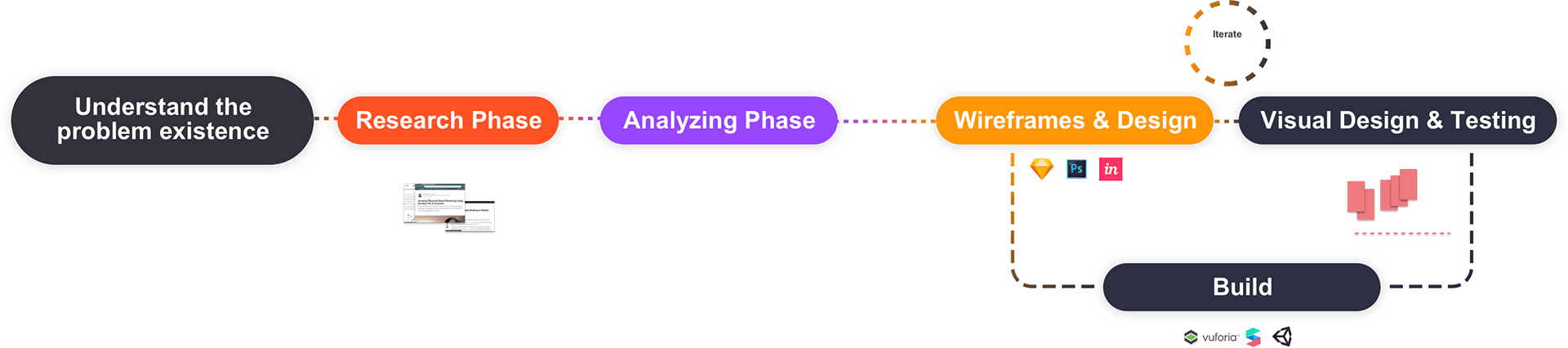
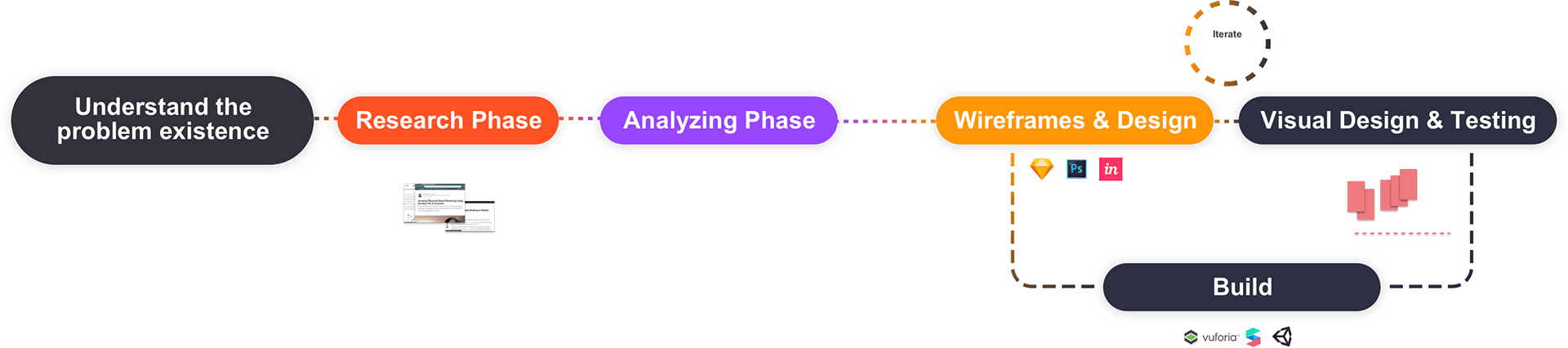
My process

Problem existence
The process of analyzing 3D visualization from a floor-plan can be time consuming and costly. In my previous experience I have worked with designers, architects, and the like and I can relate to the process. I want to create a quicker way of translating 3D while using new technology.
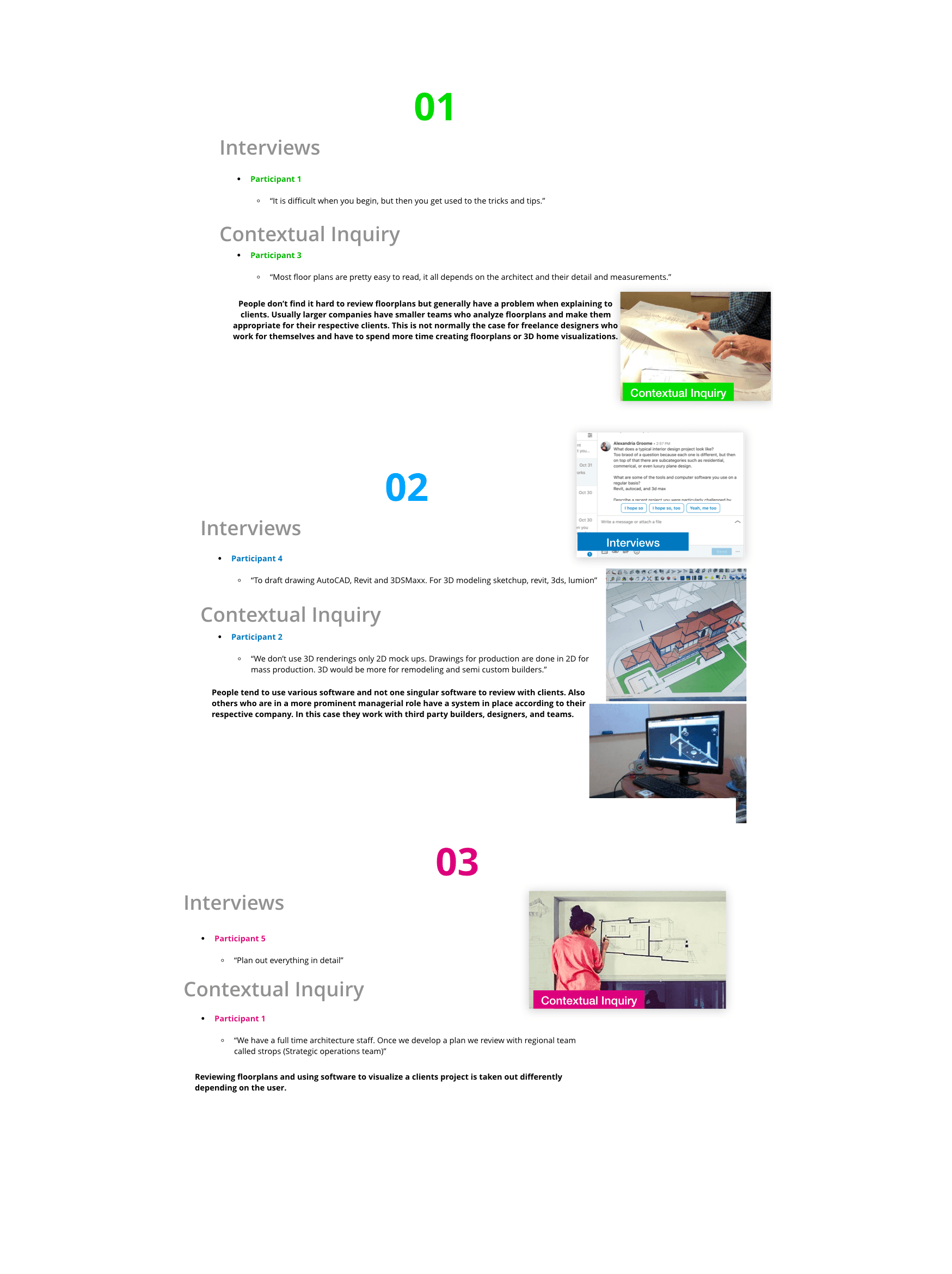
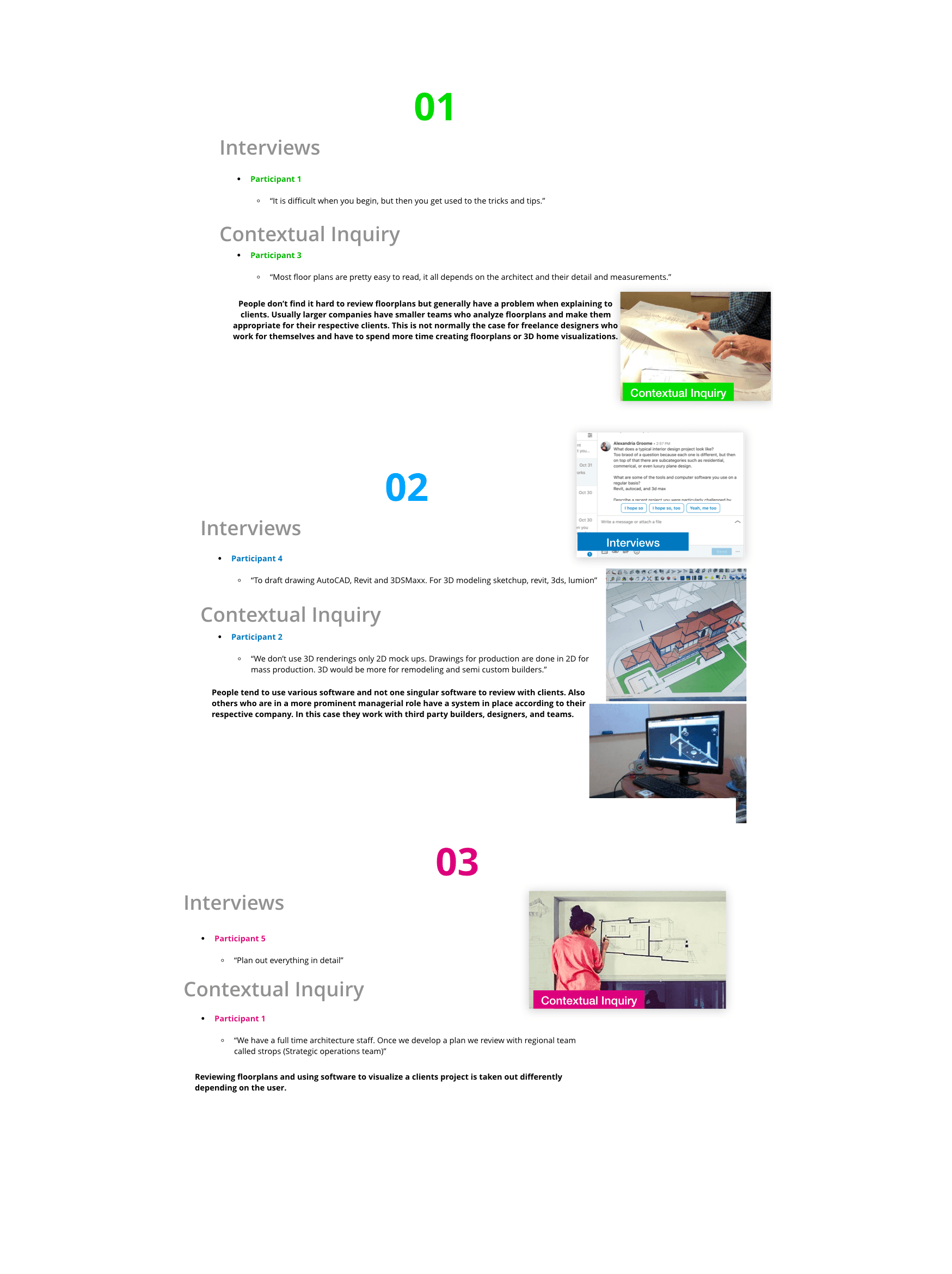
Interviews & Contextual Inquiry

Literature review
By understanding 3D technology and augmented reality we can better grasp how the two entities coincide together. Using an image or image target via AR serves as a tracking base for the augmented reality feature to work in the real world space. I studied further and gathered related information about how video games use such a feature.

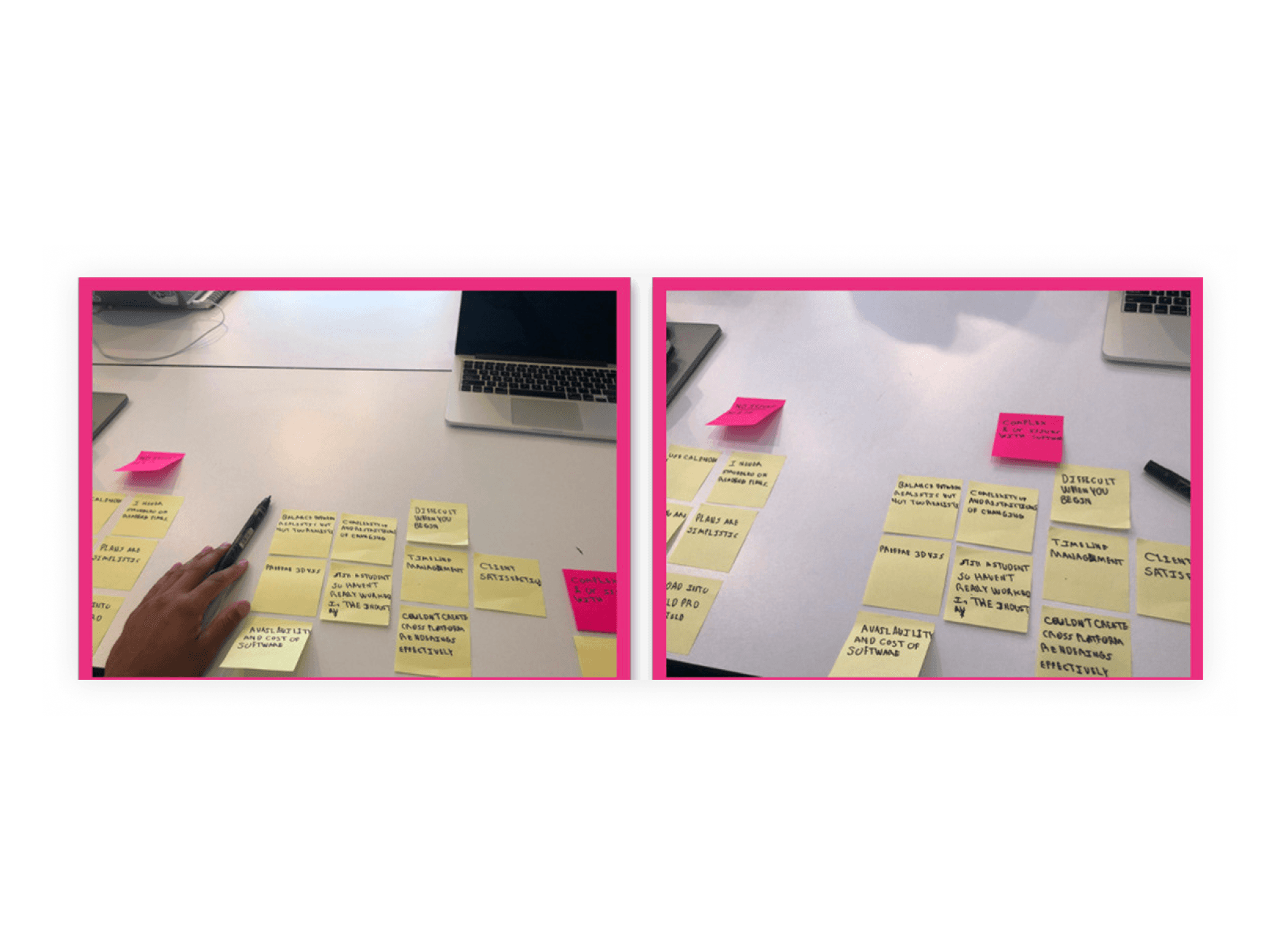
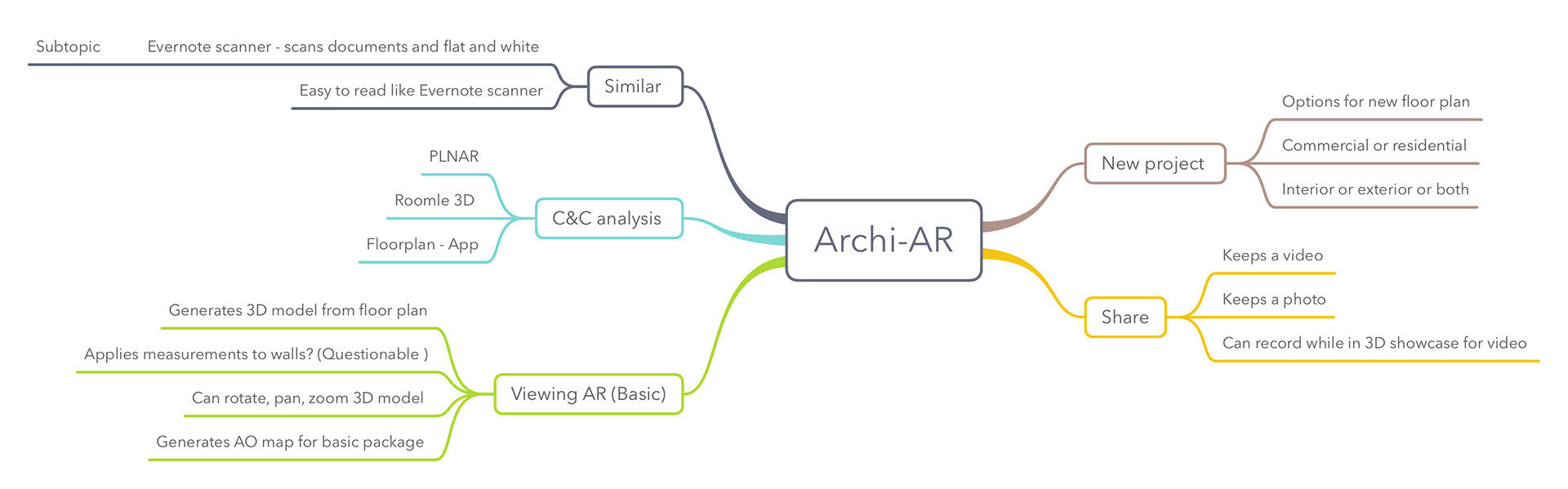
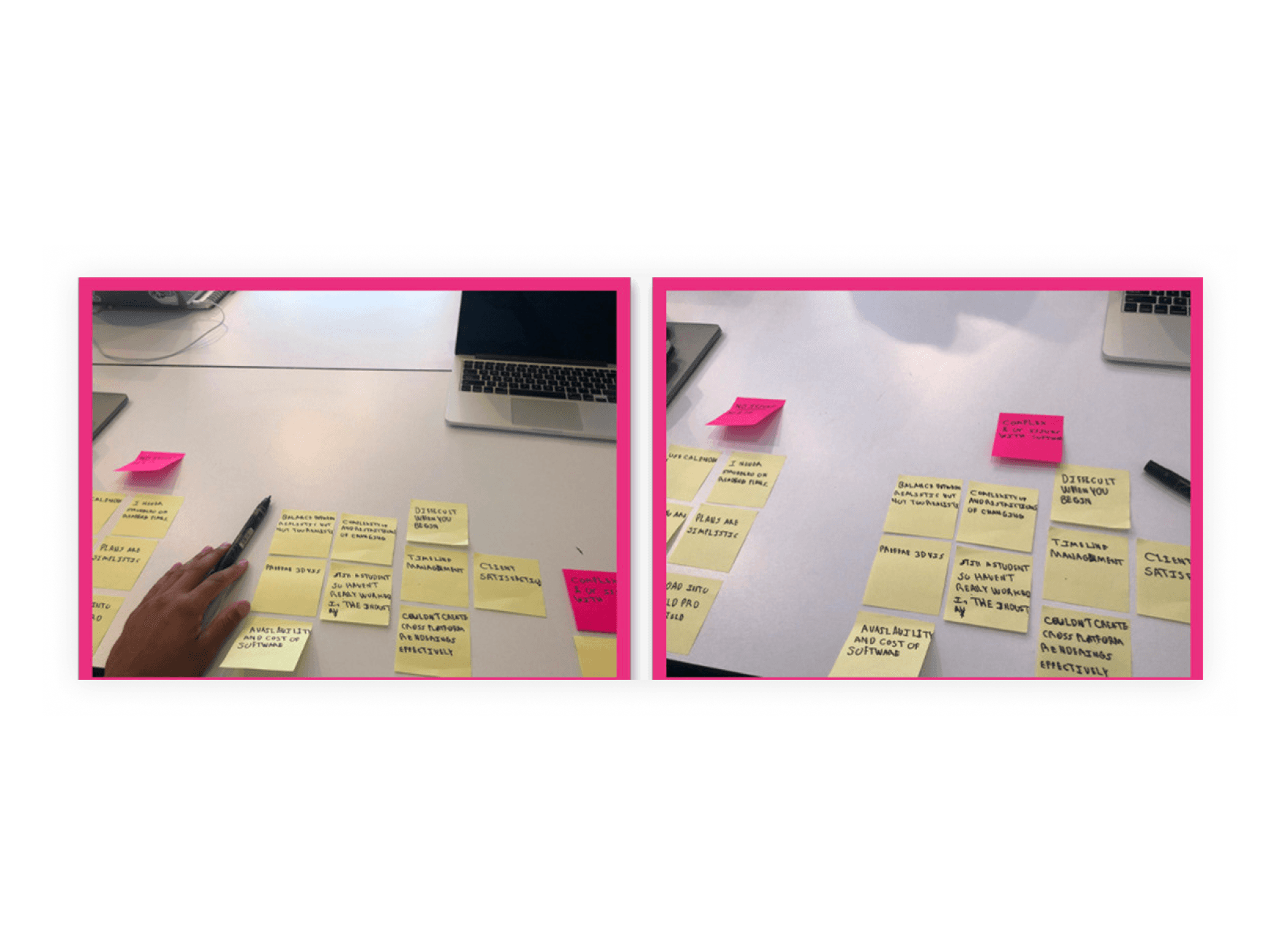
Affinity Mapping
I created an affinity map to help me dial down the insights from the interviews and contextual inquiry and also to begin ideation on the product. Narrowing the trends from frustrations and needs of the potential users is defined from affinity mapping.

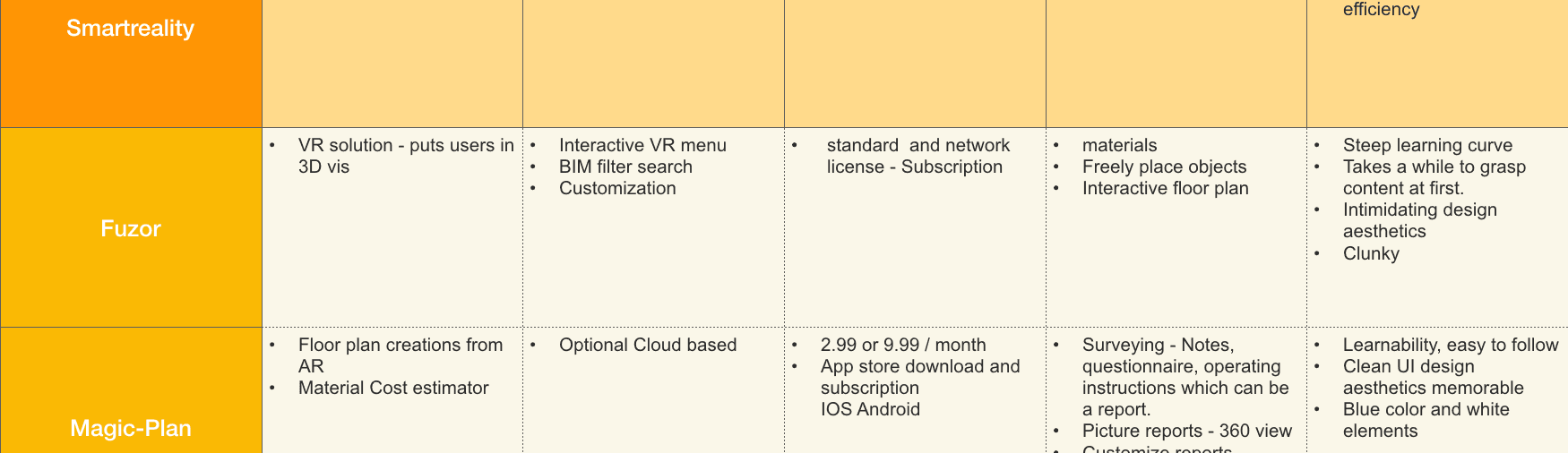
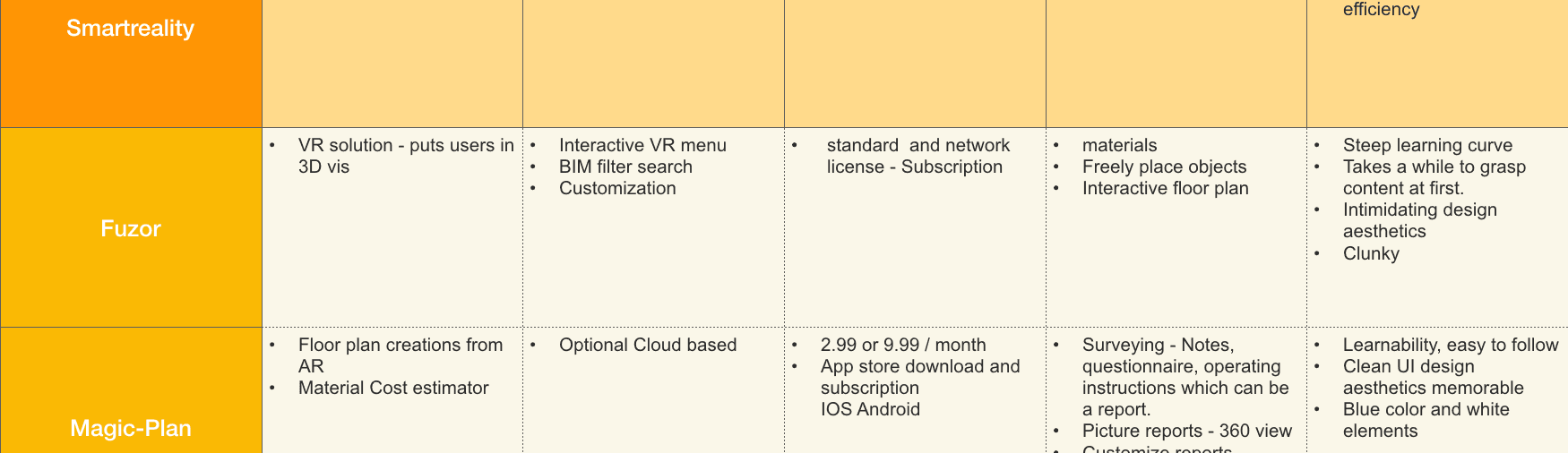
Competitive analysis
A competitive analysis helped in understanding how other products are doing in the market and what features they use. This helped me structure the app accordingly from in depth qualitative aspects.

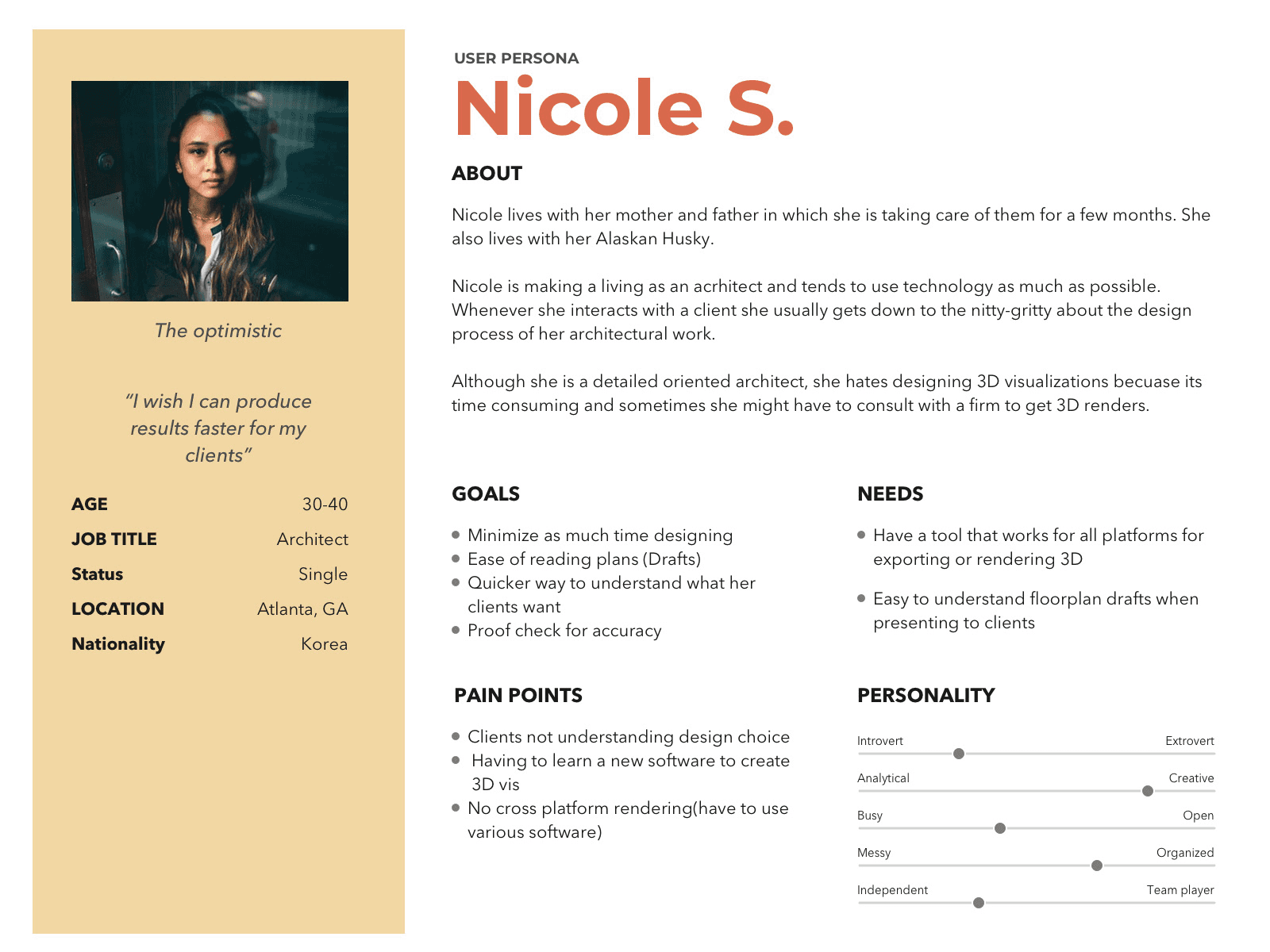
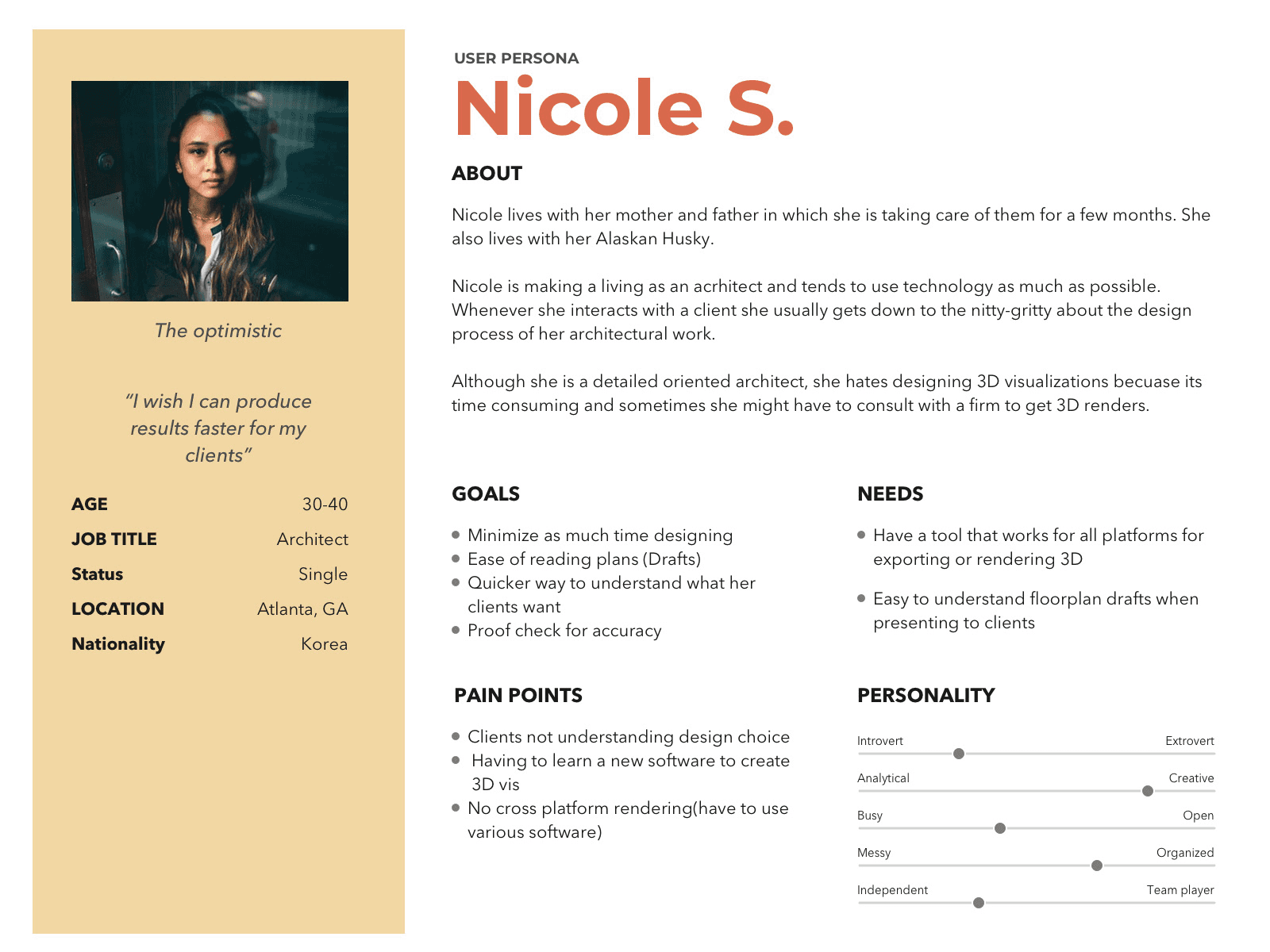
User persona evaluation
I created multiple personas or hypothetical users that represent my target users. These personas are based off the initial user interviews. This also helps me outline my goals and strategies.

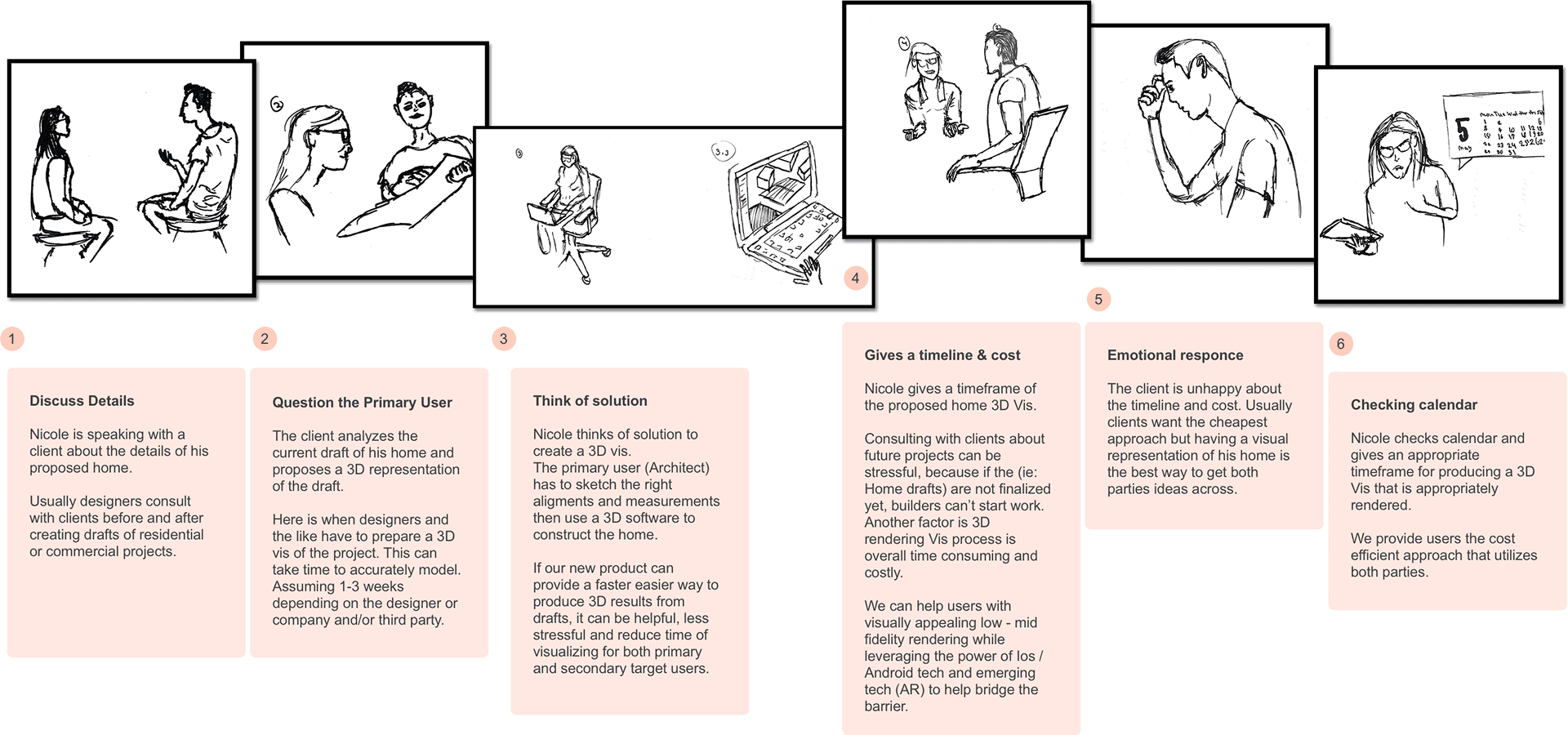
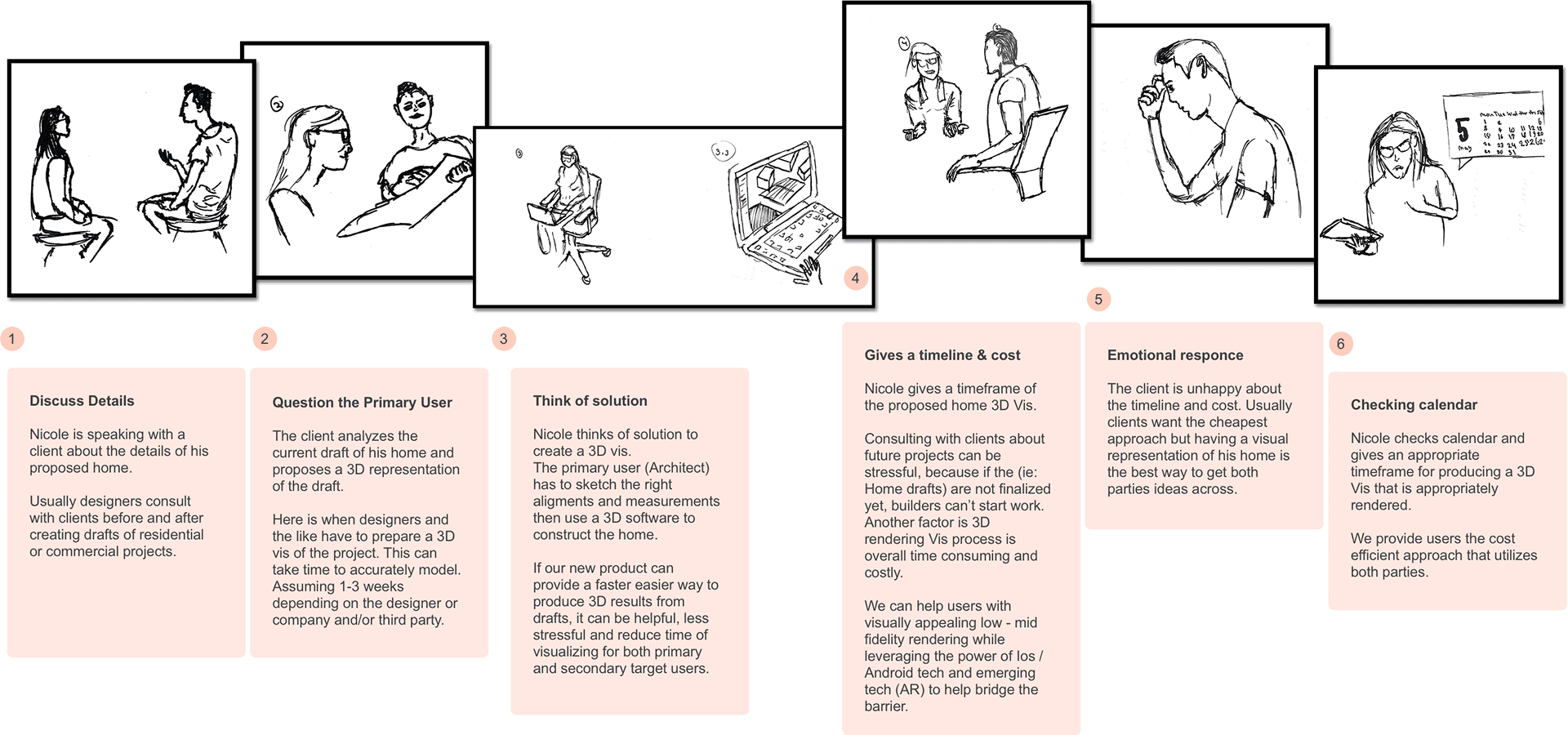
Storyboard journey
I created sketches featuring my persona, Nicole, to pinpoint critical moments in an architect's consultation process with a client. Using a storyboard, I visually demonstrated the user's problems and key early moments in their experience.

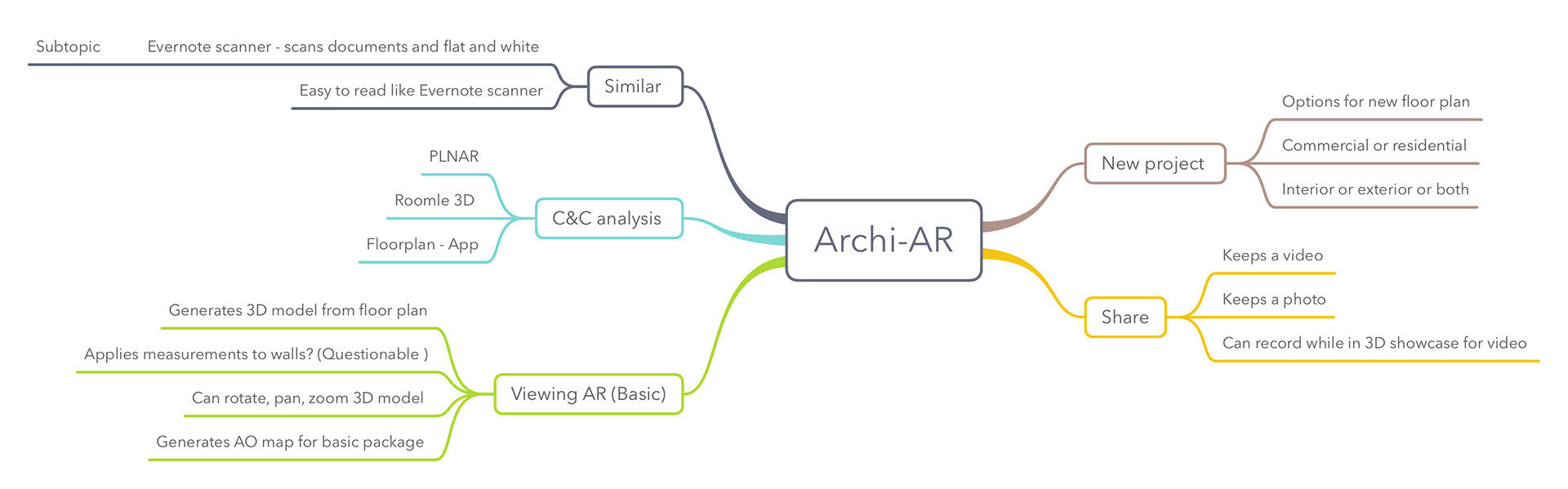
System map for ideas

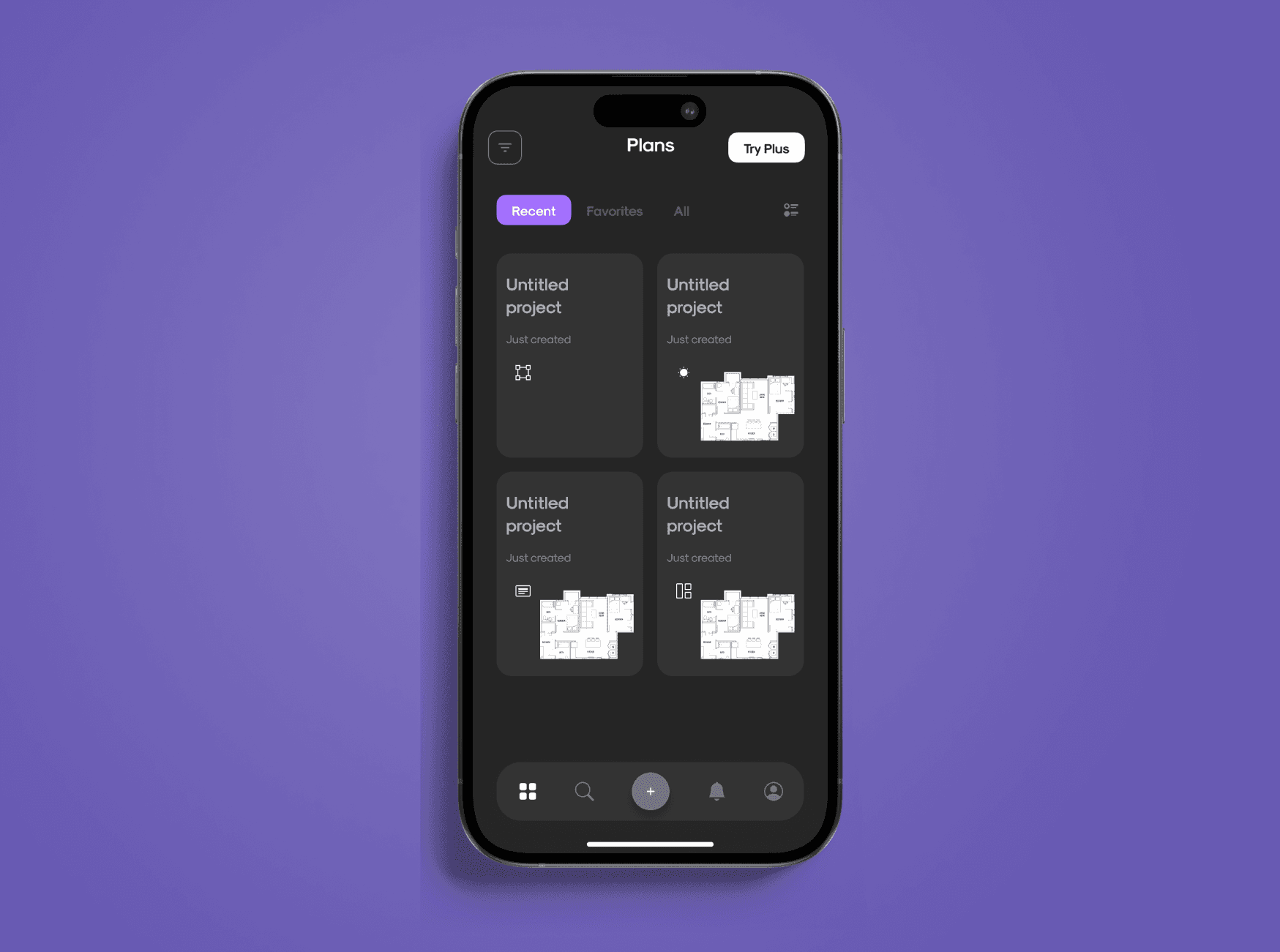
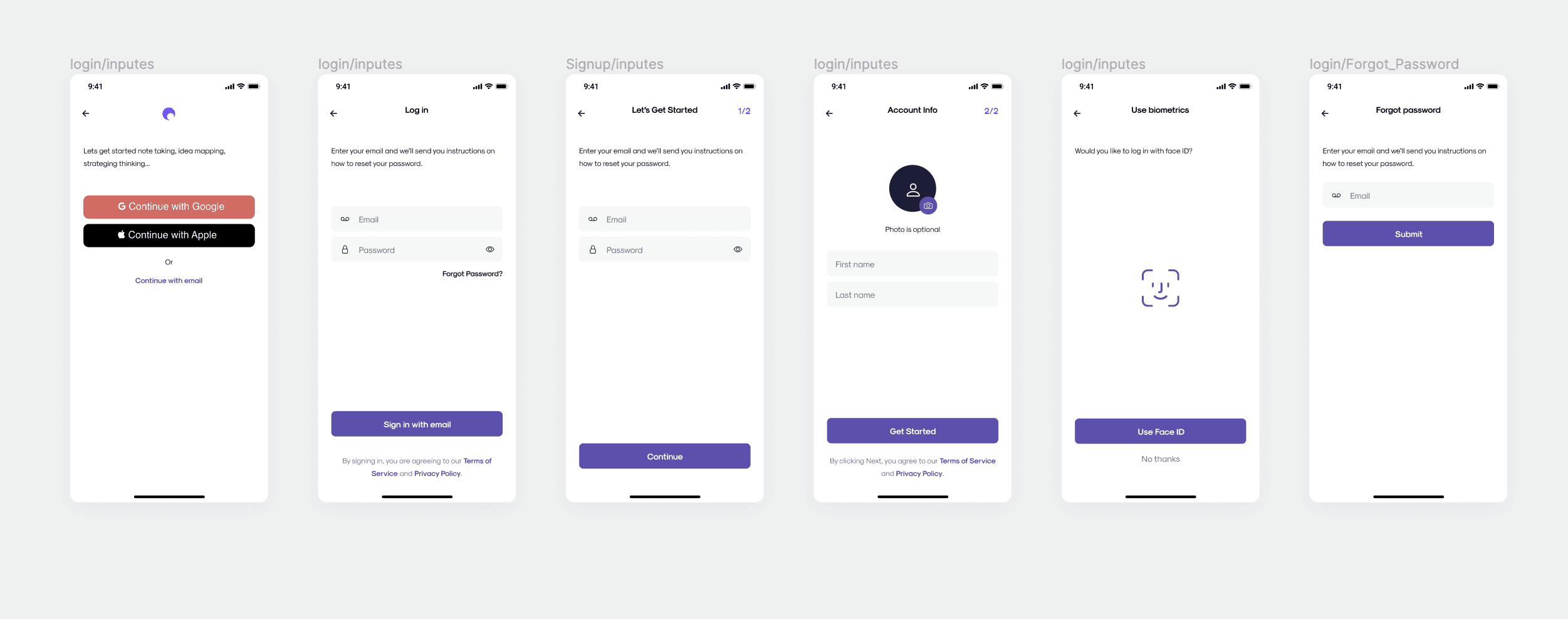
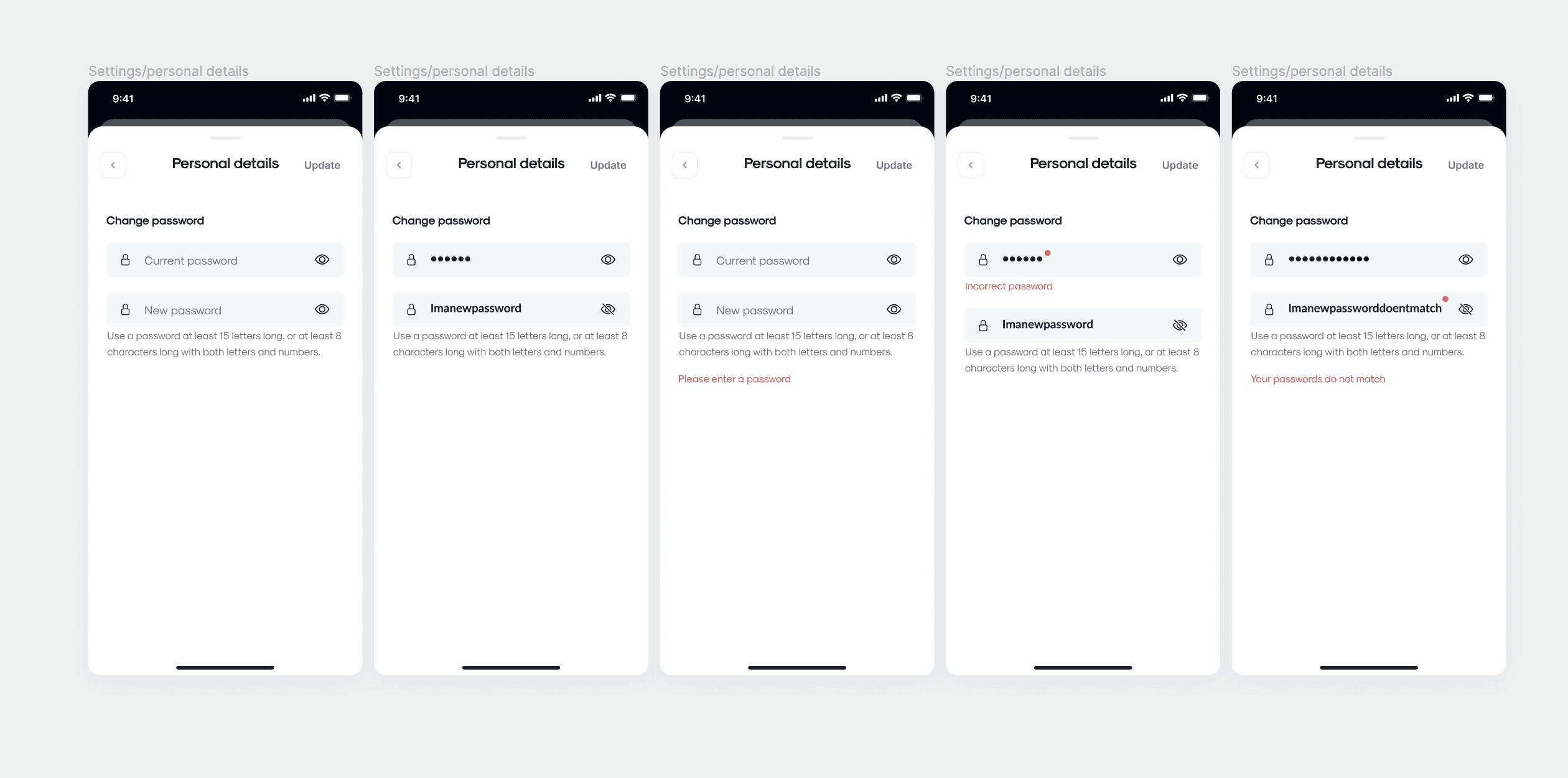
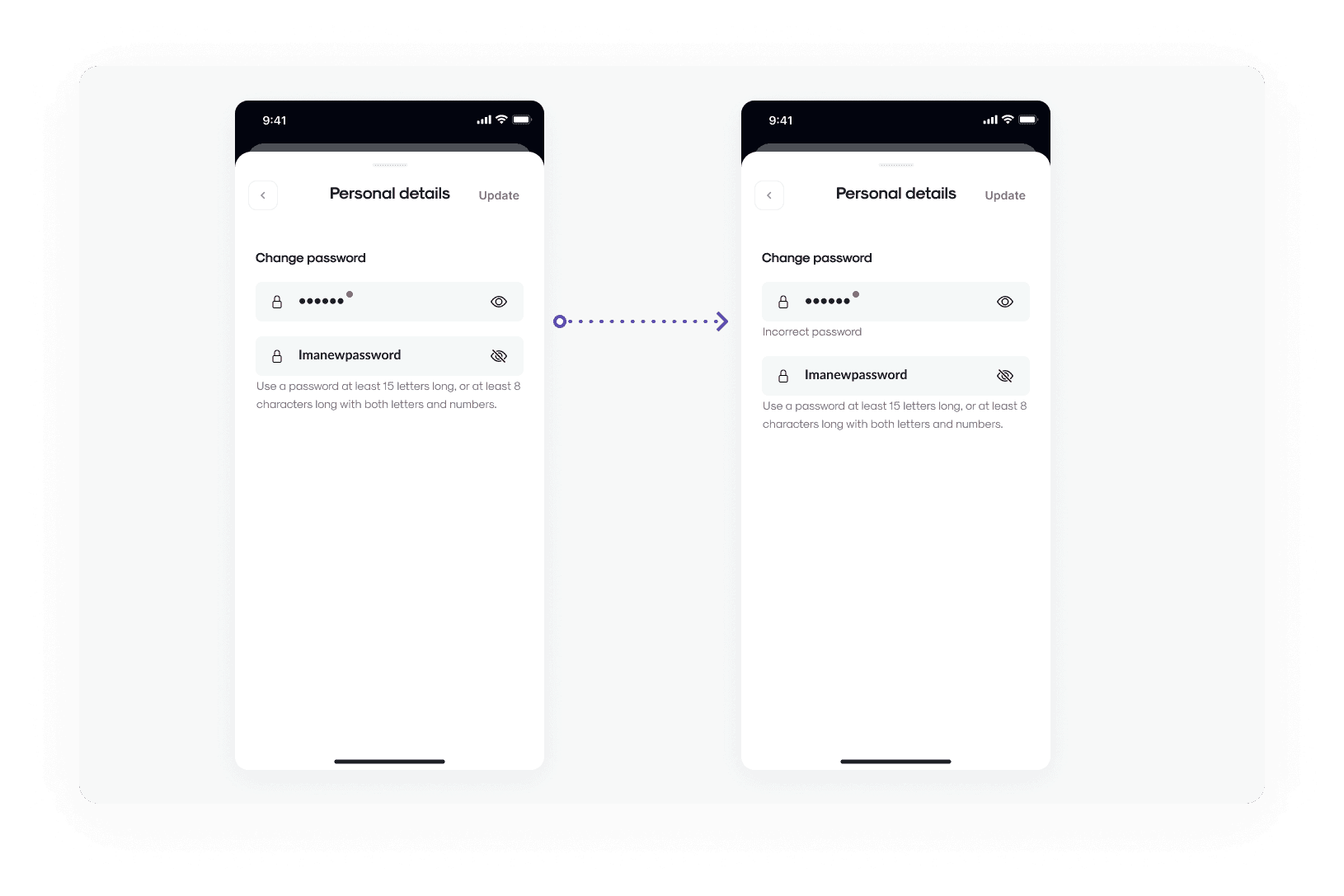
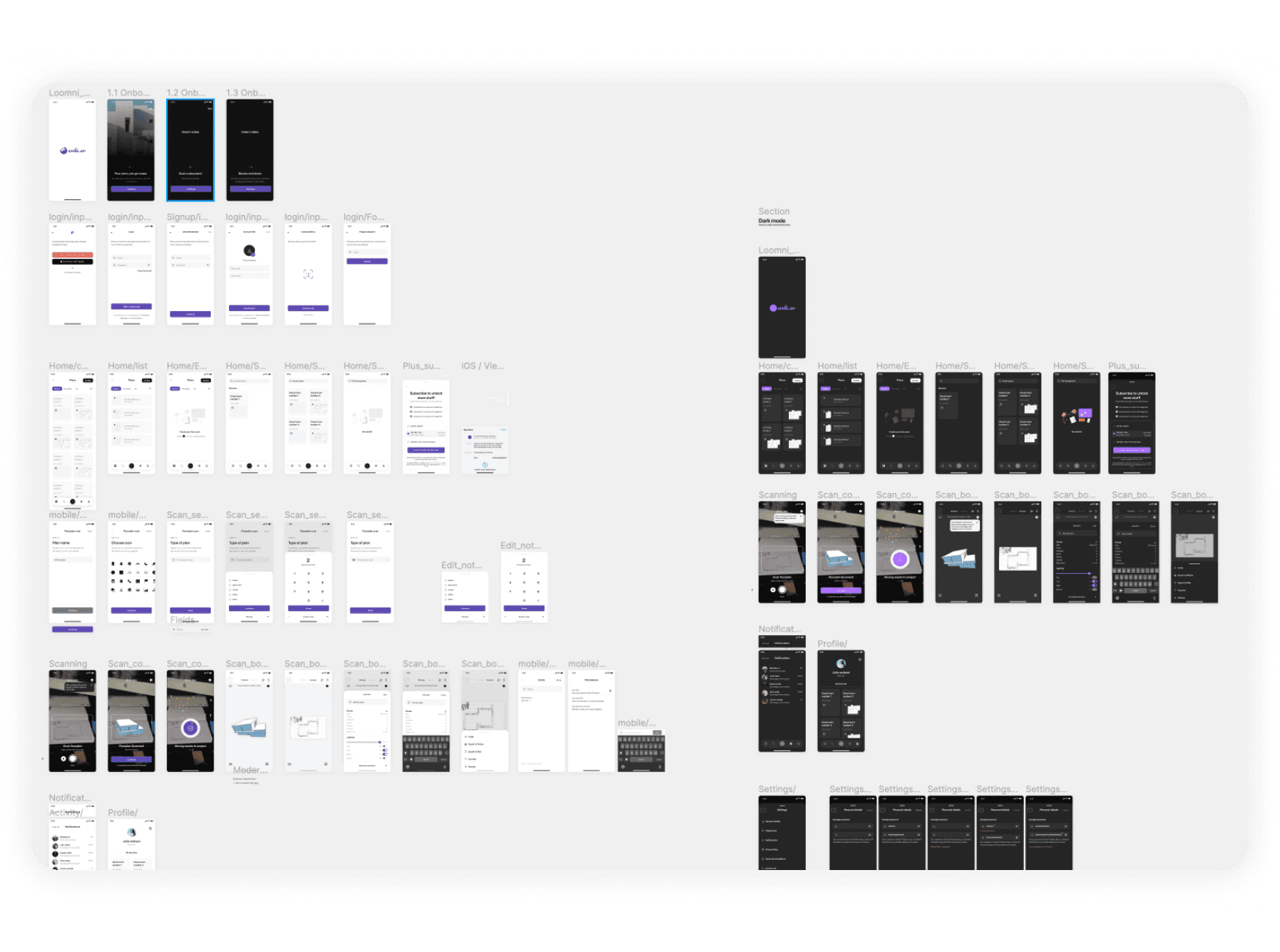
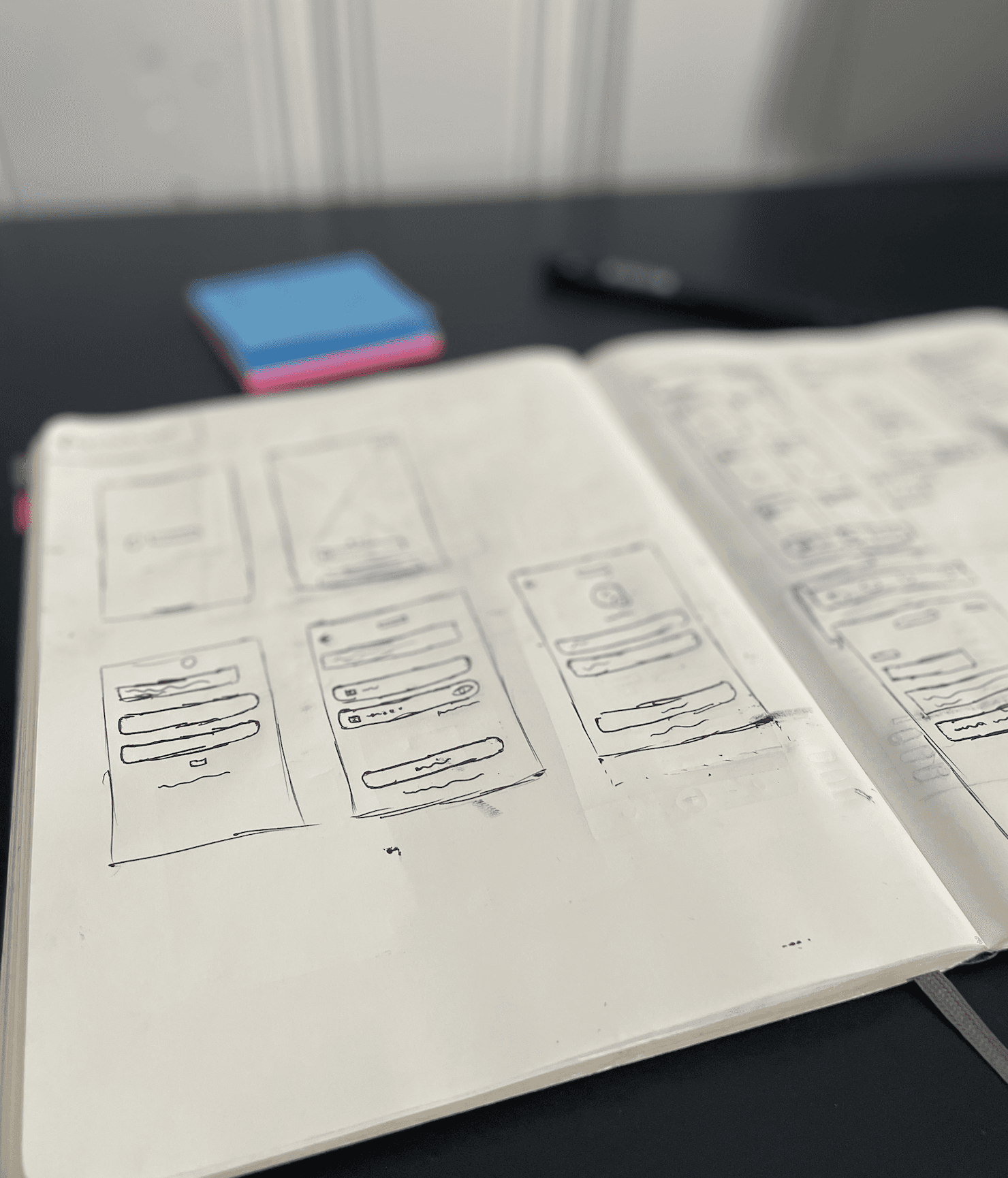
Wire-frames

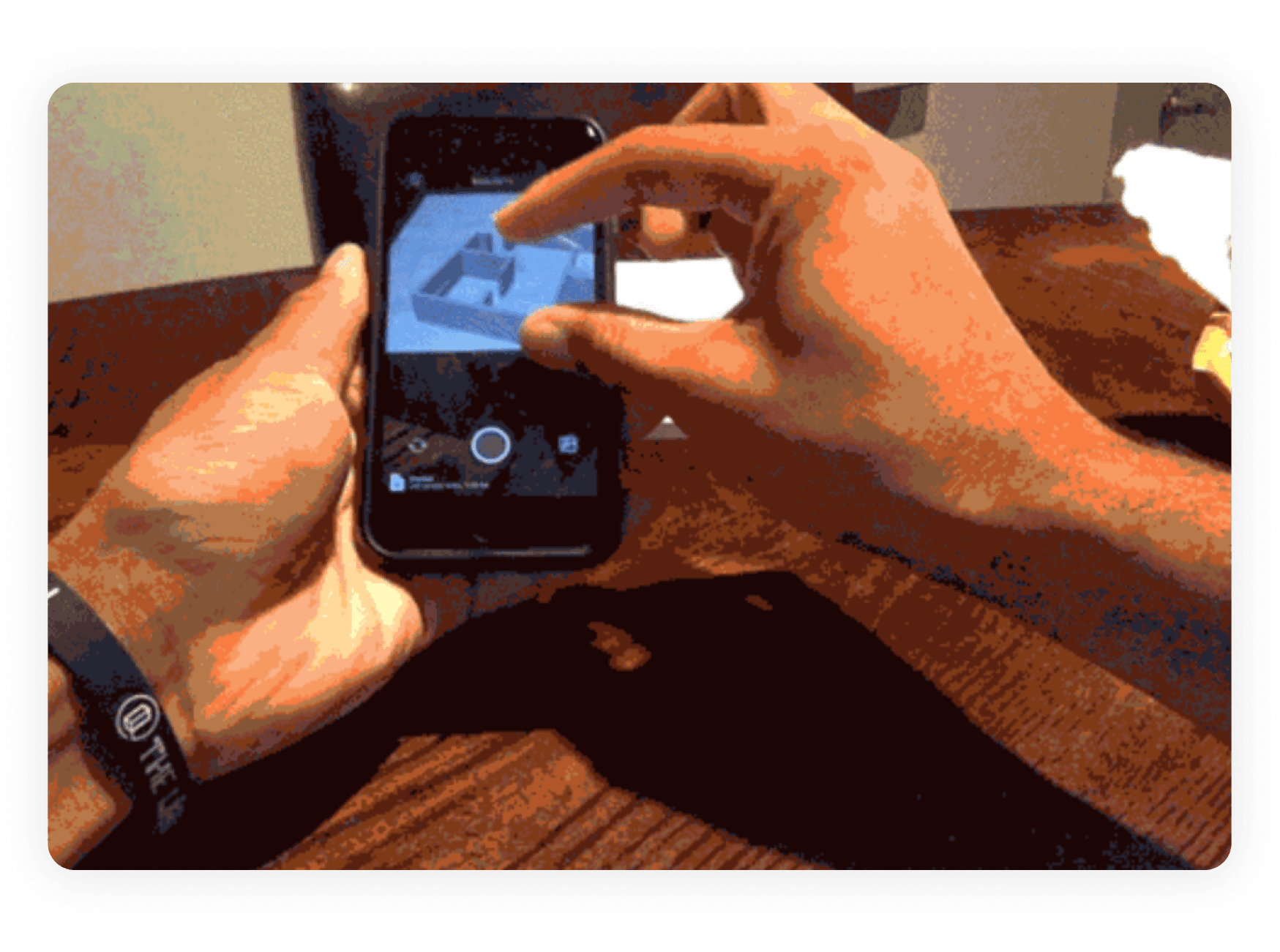
Cardboard AR prototyping
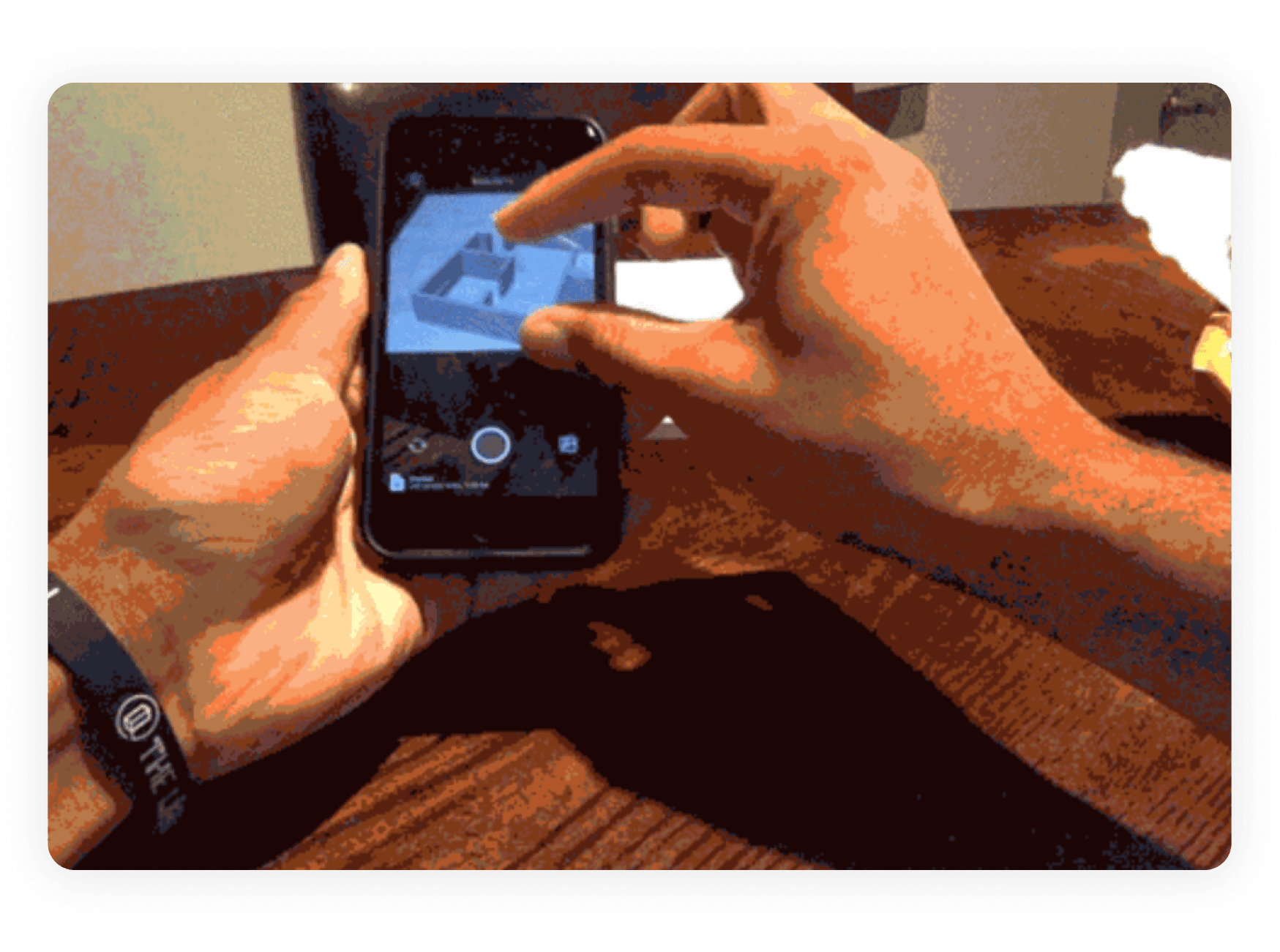
To convey the concept of Augmented Reality, I used cut-out shapes representing a house layout and a cardboard layout device, enabling testers to grasp the AR idea more intuitively. I tested this physical prototype with several people.

I drew and cut out a physical phone device and a small foam building to demonstrate to a few test participants on the AR (Augmented reality) feature of the app.
Participants got it on the first go around with little explanation.
I asked a few question to get an idea of how does this feel.
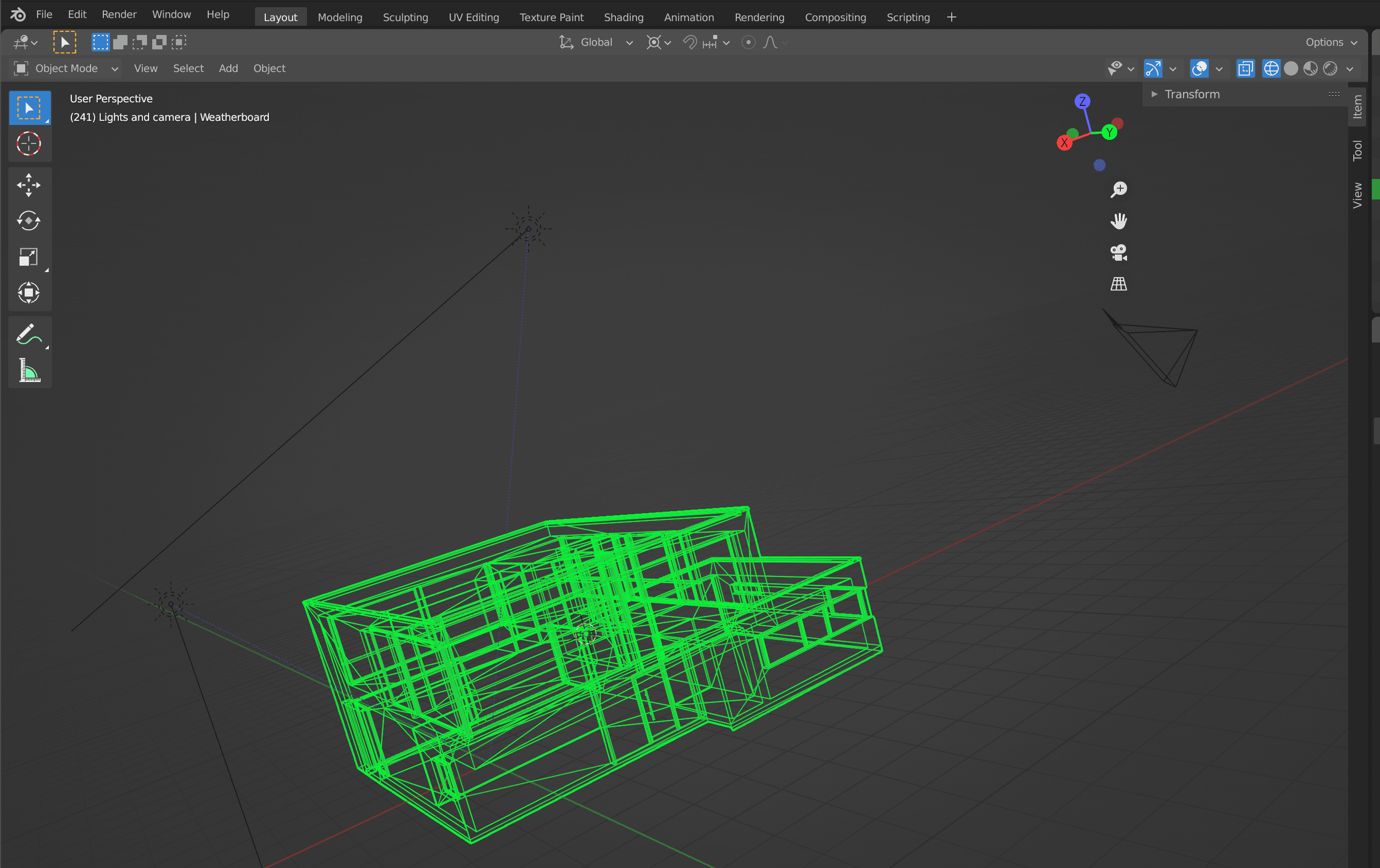
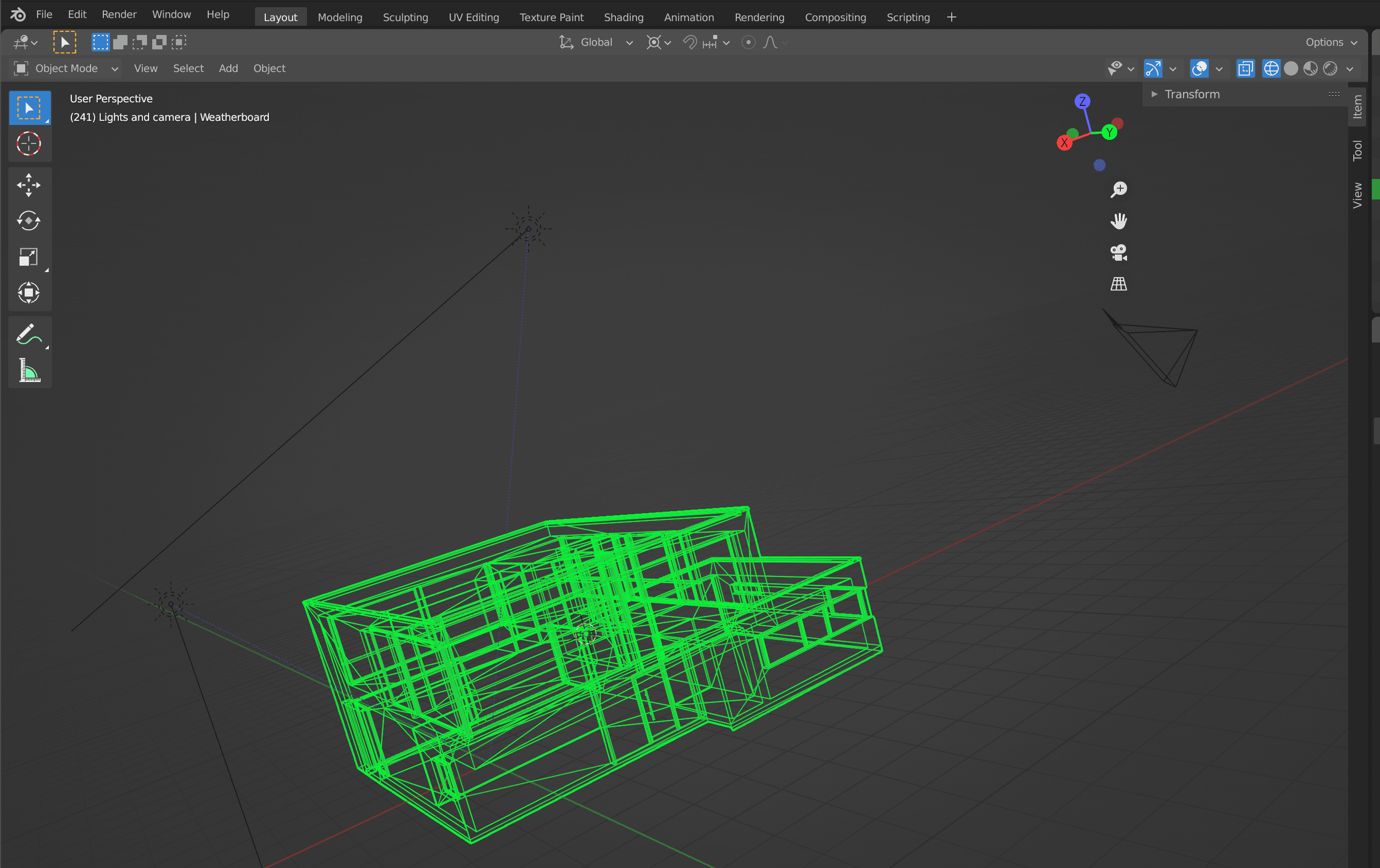
Building the 3D model
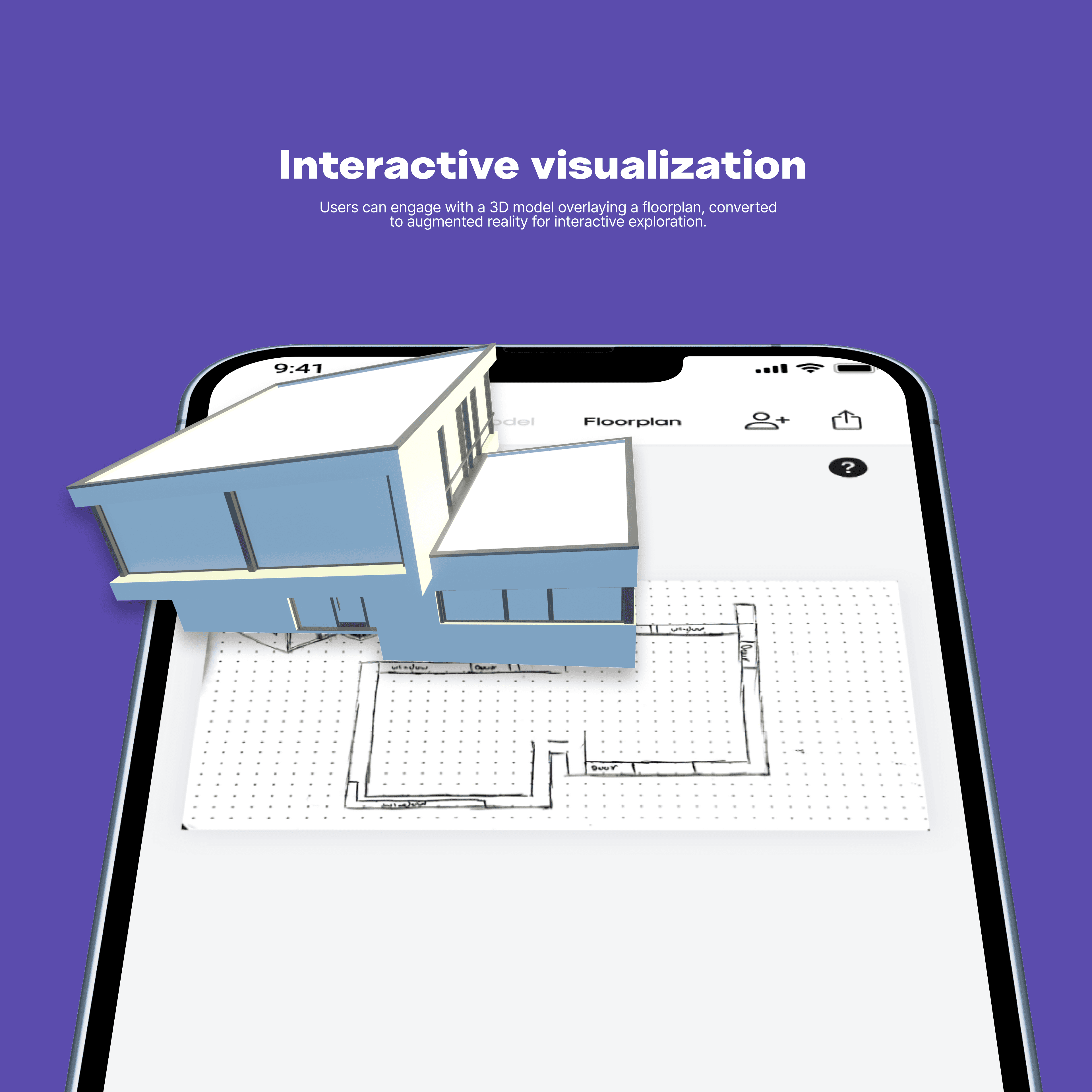
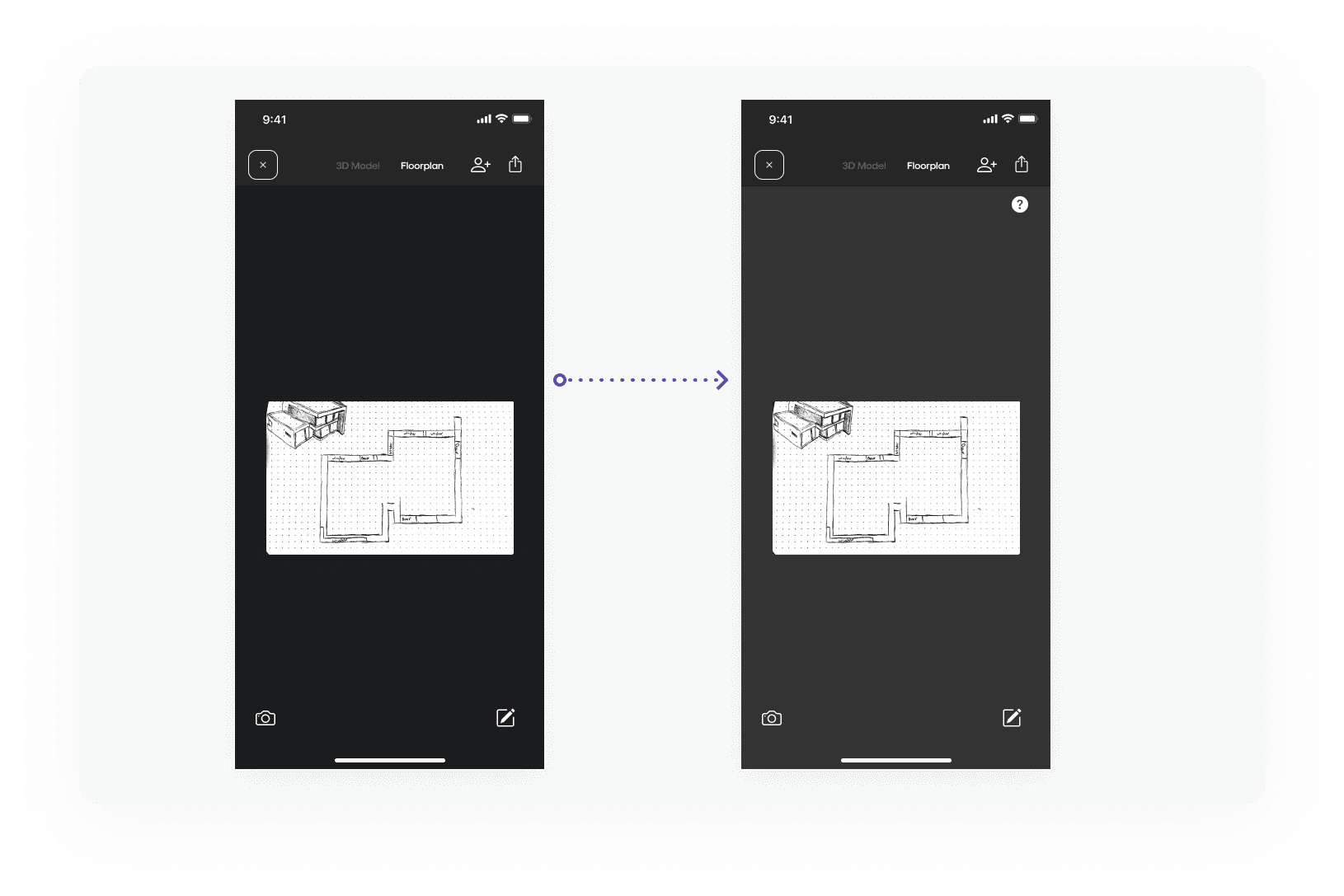
To facilitate the Augmented Reality (AR) visualization, I used a real-world floor plan as an image target for AR tracking. This floor plan was imported into a 3D software, like Autodesk Maya, serving as the image target. The system utilizes coordinates that track onto the image, translating the data back to the device camera. I then created a 3D model of the floor plan and exported it into Spark AR Studio, enabling me to prototype the AR feature effectively.


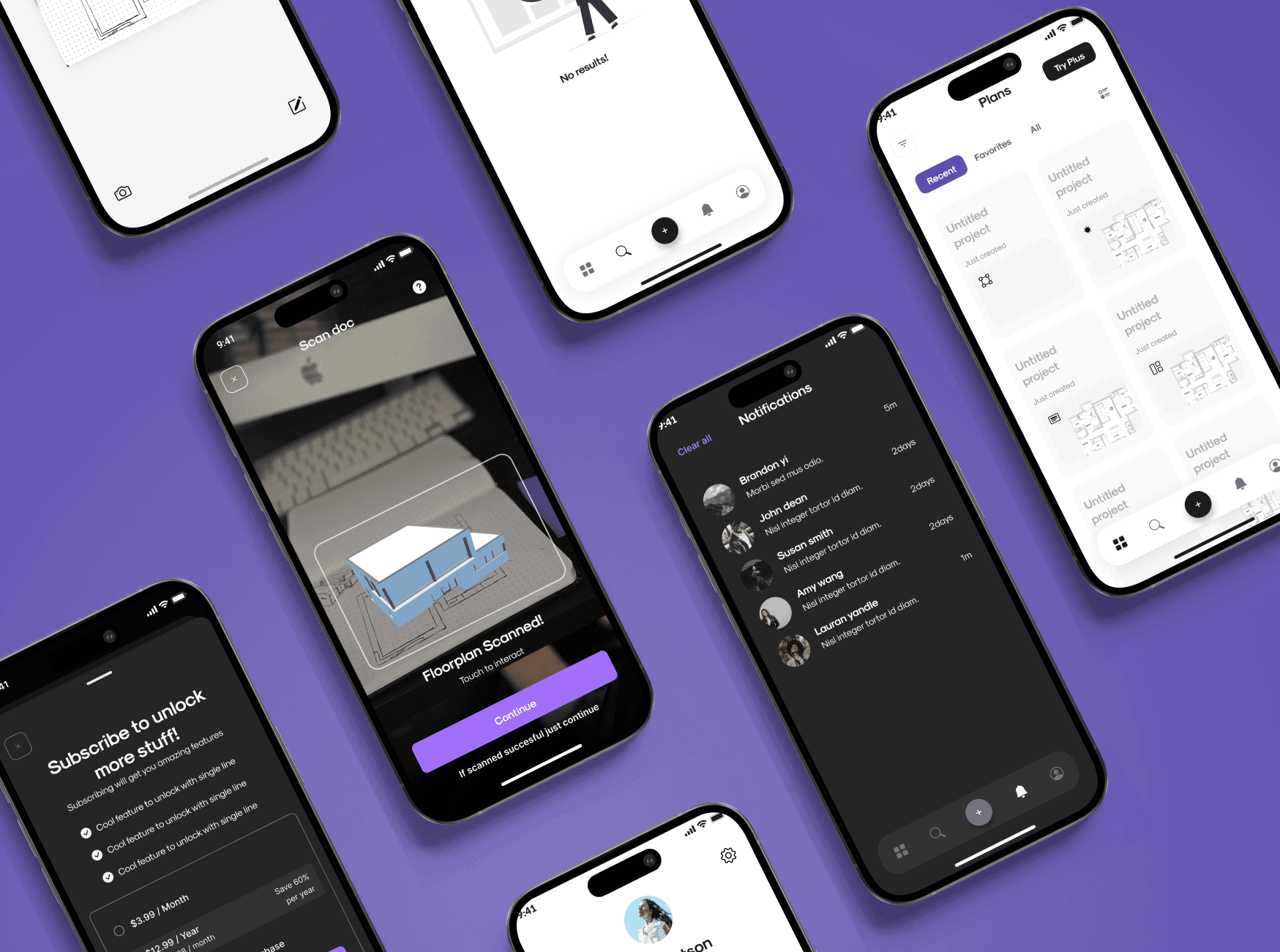
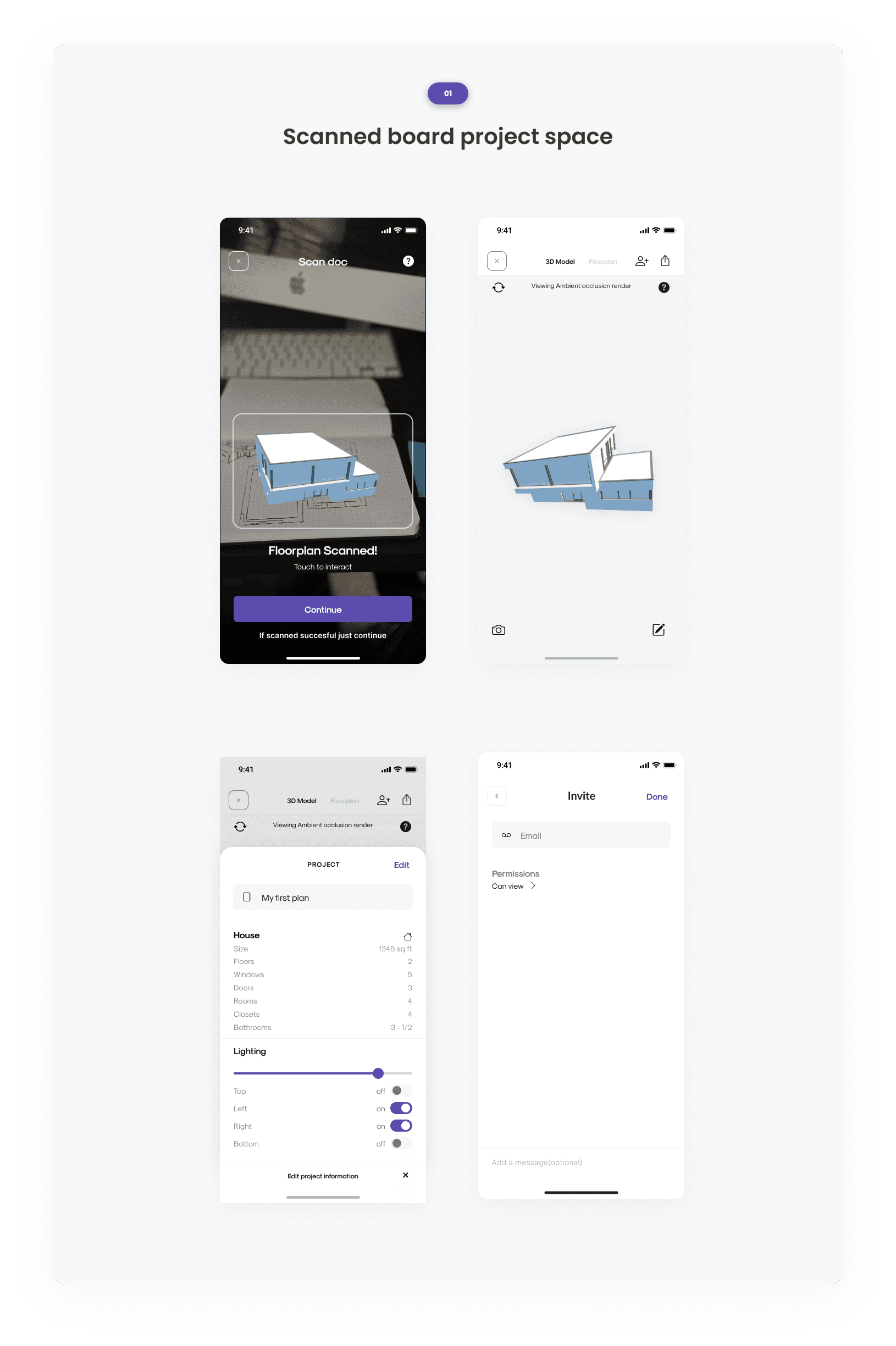
Testing in Spark AR (Facebook)
A tool developed by Facebook allows you to import models. Purpose is to share and provide AR content creation on social media platforms. I would normally build this test in Unity game engine but the time of build and space resources is too much. Also instead of using one program you'd have to use Unity in combination with X-code.